Depurar y editar páginas web con Chrome DevTools
Las herramientas para desarrolladores de Google Chrome, también conocidas como Chrome DevTools, son herramientas avanzadas de creación y depuración web integradas en Google Chrome. Estas completas herramientas son utilizadas por los desarrolladores para iterar, depurar y perfilar su sitio web sin necesidad de salir del entorno de Chrome. DevTools también permite realizar un seguimiento de los problemas de diseño, obtener información sobre la optimización del código y establecer puntos de interrupción de JavaScript.
Usando Chrome DevTools
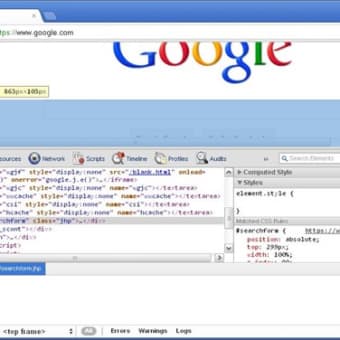
Para utilizar las herramientas de desarrollo de Google Chrome, lo único que tienes que hacer es abrir una página con Google Chrome. En el menú de Chrome, selecciona "Herramientas" y luego "Herramientas para desarrolladores". También puedes hacer clic con el botón derecho en un elemento de la página y seleccionar "Inspeccionar elemento". También puedes utilizar el teclado seleccionando ctl+mayúsculas+i en dispositivos con Windows o cmnd+opt+i en Mac. Las DevTools se agrupan en una barra de herramientas en la parte superior de la ventana del navegador. A continuación, puedes trabajar con un tipo específico de información de la página o la aplicación en varios grupos de herramientas, como elementos, perfiles, consola, recursos, red, línea de tiempo, auditorías y fuentes. Cada herramienta te facilita la resolución de problemas, la mejora del rendimiento de la red y la obtención de información sobre lo que hay que hacer para mejorar tu sitio. También le permiten ver su tamaño con diferentes tamaños y resoluciones de pantalla.
Una gran herramienta para solucionar problemas y mejorar tu sitio
Google Chrome Developer Tools te permite editar páginas web sin necesidad de una herramienta independiente. Cuenta con excelentes funciones para inspeccionar y editar con un único árbol DOM. La consola de JavaScript también permite registrar información de diagnóstico y utilizar un indicador de shell para probar páginas y aplicaciones. Las potentes herramientas de depuración también ayudan a encontrar y solucionar problemas con JavaScript, mientras que las herramientas de red y de auditoría le ofrecen datos en tiempo real sobre los recursos para identificar por qué las solicitudes están tardando más y entender cómo mejorar las respuestas.